It wasn't that long ago, people were talking about how search engine optimisation (SEO) was becoming less and less important. I worked on many products that heavily relied on SEO and was surrounded by people who were thought leaders in SEO. And they believed that the old days of hacking and hustling to get ahead in search rankings was soon to be over.
Their reasoning was based on two important pieces of information. Firstly, search engines and especially Google was becoming ever more intelligent which makes tricking it harder and harder. Secondly, the Internet was becoming a collection of a handful of massive websites rather than billions of independent websites that operate freely. Both of them are, of course, true. Google did get and is still getting more intelligent. And major websites like Facebook, Twitter, and Instagram are in fact where people spend most of their time online.
However, these platforms didn't take over the whole internet yet. In fact, because of their exploitative policies, many creators are now switching to other websites or creating their own. For those who decided to create their own websites, SEO is still an important element and it is definitely a worthwhile investment of time.
Before I take more of your time with my blabbering about the importance of search engine optimisation, I'll present to you four Gatsby plugins that will help you in your SEO journey.
gatsby-plugin-sitemap
When I was setting up my blog, I knew that I needed a sitemap to help out the search engines and improve my overall SEO. I was dreading going through the specs and coding a sitemap generator script. Then I thought, "there must be a plugin for this!" And there it was! I was super relieved to find out this plugin and to see how easy it is to integrate. It is such a simple yet so effective plugin that it made me really happy when I found it.
It has some configuration options but the simplest way to integrate it is to just add it to your plugins array like below.
plugins: [`gatsby-plugin-sitemap`];
The default behaviour is to find out all the pages your website has and include them in a file located in /sitemap.xml. This worked for my case which was a simple blog. If your case is more complicated, there are more options available to configure how the plugin works.
For instance, one can provide a custom GraphQL query to select the pages to be included in the sitemap.xml. It would look like below:
| query: ` | |
| { | |
| wp { | |
| generalSettings { | |
| siteUrl | |
| } | |
| } | |
| allSitePage { | |
| nodes { | |
| path | |
| } | |
| } | |
| }`, |
It is also possible to set a custom processor function to assign the values programmatically.
gatsby-plugin-next-seo
Now we've come to the biggest item on our list. A good portion of search engine optimisation consists of inserting a whole bunch of HTML tags into <head>. These include <meta>, <link> and even some <script> tags of various types. These tags contain a lot of information about the website and the current page such as the title, description, and language.
Let's start with the basics. A simple usage would be as seen below.
| import React from 'react'; | |
| import { GatsbySeo } from 'gatsby-plugin-next-seo'; | |
| export default () => ( | |
| <> | |
| <GatsbySeo | |
| title='Simple Usage Example' | |
| description='A short description goes here.' | |
| language='en' | |
| /> | |
| </> | |
| ); |
This will insert the essential meta tags to the current page. Of course, this needs to be set on every page separately because every page has its own title and description. There are also common values shared between pages such as language. Therefore, it might be beneficial to create a custom higher-order component that merges individual props and shared ones.
There are also special tags for Facebook and Twitter to indicate how your page should appear when it's shared on these platforms. This is how those tags look like in the HTML:
Screenshot of how meta tags look like in HTML
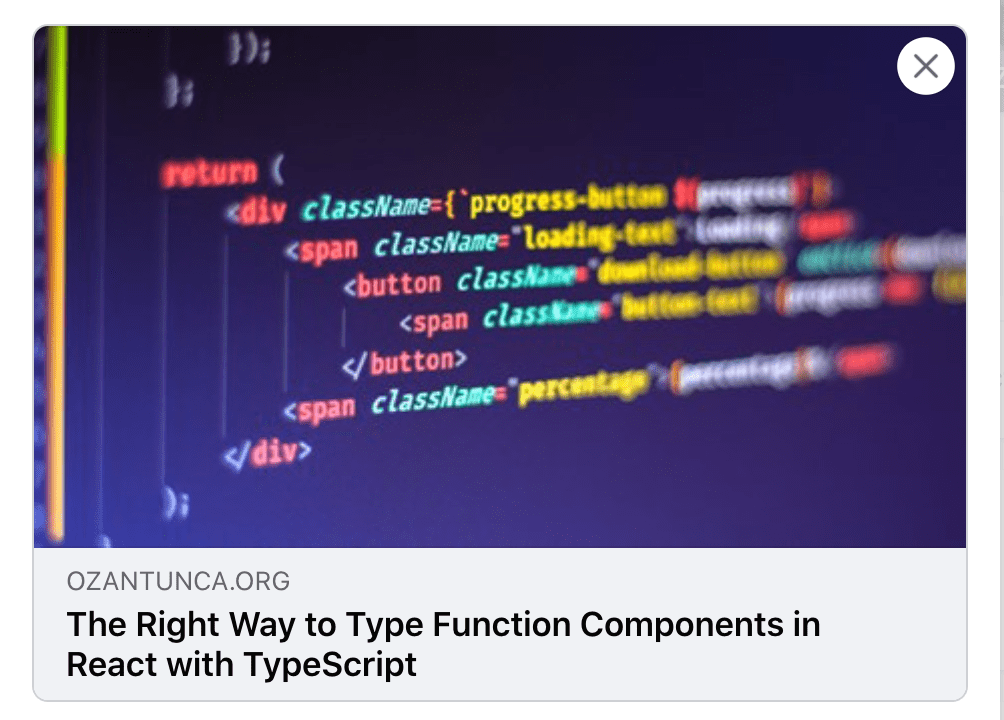
This is the result you get when that article is shared on Facebook.
Screenshot of how an article looks like when shared on Facebook
The information seen in this image is populated from those <meta> tags that I have set. If you don't set these tags, Facebook will analyse your page and will pick these values at its own discretion. In that case, you might end up with some odd results. For example, Facebook's bot can pick a completely unrelated image as the cover simply because that image appeared earlier in the HTML document than your actual cover image. You might have already observed this behaviour in the wild when the title and the thumbnail of an article do not match at all.
With this on mind, we can now improve on the example above.
| import React, { FC } from 'react'; | |
| import { GatsbySeo } from 'gatsby-plugin-next-seo'; | |
| const Layout: FC = ({ children }) => ( | |
| <> | |
| <GatsbySeo | |
| title='Using More of Config' | |
| description='This example uses more of the available config options.' | |
| openGraph={{ | |
| url: 'https://www.example.com/somepage', | |
| title: 'Open Graph Title', | |
| description: 'Open Graph Description', | |
| images: [ | |
| { | |
| url: 'https://www.example.ie/og-image-01.jpg', | |
| width: 800, | |
| height: 600, | |
| alt: 'Og Image Alt', | |
| }, | |
| ], | |
| site_name: 'SiteName', | |
| }} | |
| twitter={{ | |
| handle: '@handle', | |
| site: '@site', | |
| cardType: 'summary_large_image', | |
| }} | |
| /> | |
| <div>{children}</div> | |
| </> | |
| ); | |
| export default Layout; |
Here, we include some information for Open Graph and Twitter to describe how we want our web pages to be presented when they're shared. Notice that the fields for Twitter do not include image or title. That is because Twitter reads og:* values if twitter:* values are not present. This is a nice optimisation to reduce our overall payload and complexity.
There are many more things you can and should do with this plugin. If I wrote them all here, the whole article would be about this plugin. Please let me know if you want to hear more about other meta information you can include on your website that would make it more attractive to search engines and I'll write a separate article about that. For now, let's move on to the other plugins.
gatsby-plugin-react-helmet-canonical-urls
There is a good chance most of you haven't heard of canonical URLs. It's one of those small SEO items that people skip overthinking it doesn't matter. It matters more for some websites than it does for others but I can confidently say that most websites definitely need them.
What are canonical URLs anyway?
Canonical URL is a <meta> tag added to your <head> to define what original URL for the current page is.
For example, if your website has both a mobile and desktop version that is served in different URLs, Google will recognise them as two different web pages with duplicate content. This might cause Google to show both URLs in the search results instead of showing only one.
What is worse is that the duplicate content that is categorised under two different URLs can hurt your rankings. This is quite likely to happen if you have this duplicate content present under more than one domain. A good example of this is sharing a blog post on multiple platforms like dev.to, Medium or Substack. If you have written a good article, it is understandable that you will want to post in every platform you can get your hands on. But if you don't take care of the canonical, Google will mark all these articles as duplicates. It will then pick one of them as the primary and will assume all the others are just copies and punish them by lowering their rank in search results.
For more information about canonical URLs, refer to Google's documentation about it.
This is easily fixable
Simply use this plugin that sets the canonical as the page's URL. This plugin has gatsby-plugin-react-helmet as its dependency so you will need them both. Then it can simply be configured with the example code below.
| plugins: [ | |
| `gatsby-plugin-react-helmet`, | |
| { | |
| resolve: `gatsby-plugin-react-helmet-canonical-urls`, | |
| options: { | |
| siteUrl: `https://www.example.com`, | |
| }, | |
| }, | |
| ] |
gatsby-plugin-robots-txt
Another SEO item every website should do is to serve a robots.txt file to let the web crawlers know how they should behave on your website. There are a few use cases for a robots.txt file but the main purpose is to allow/disallow the web crawlers like Googlebot from accessing or indexing the content of your website.
For instance, let's say you have a website that has an administration screen. Your content is spread around in many different URLs and your administration screen accessible under /admin where you have a sign-in screen. By default, Googlebot or any other web crawler will go through all the pages on your website and index them in their system. That will make all these pages searchable through the respective search engines. It is quite likely that when you search for your website, one of the results will be this administration screen. Naturally, you would want to disallow bots from indexing this page. You can do that using robots.txt.
The basic usage of the plugin is simply adding its name to the plugins array.
plugins: ['gatsby-plugin-robots-txt'];
You can also include a URL to your sitemap.xml in this file to help bots find your sitemap quicker.
| plugins: [ | |
| { | |
| resolve: 'gatsby-plugin-robots-txt', | |
| options: { | |
| host: '<https://www.example.com>', | |
| sitemap: '<https://www.example.com/sitemap.xml>', | |
| policy: [{ userAgent: '*', allow: '/' }] | |
| } | |
| } | |
| ] |
The "disallow" option we mentioned earlier can also be included in this configuration simply by adding disallow to the policy array.
policy: [{ userAgent: '*', allow: '/', disallow: '/admin' }];
Conclusion
Anyone with SEO experience will tell you that this is not a short journey. They're right. But these plugins above will give you a great kickstart on your journey and cover most of the essentials. If you're done with the items above, it's about time you create some great content for your website and make it useful to the visitors.
Good luck and let me know if this article was useful to you.