WaveVisual is an editor that converts audio files into sound wave visuals that can be customized in many ways. Let's say there is a song you like or you recorded the sound of a loved one. Using WaveVisual, you can convert this sound to a custom visual which you can then use as a background image, a song cover or maybe even as a poster.
I can hear you say:
Earlier this year, I had a side project idea on my mind. A social platform for hardware synthesizer owners where they can discover and share synthesizer patches. I finally started building it when the COVID lockdown started. I developed parts of the application and at some point, I needed to build a sound player. I envisioned for the users to upload audio previews for their patches and that it would be a great way to discover new sounds. I got a little carried away and developed a client-side solution that would automatically convert selected audio files into sound wave data and upload it along with the audio files. Then I would use data to draw a sound wave player. I was trying to achieve something similar to what SoundCloud has. It looked something like this:
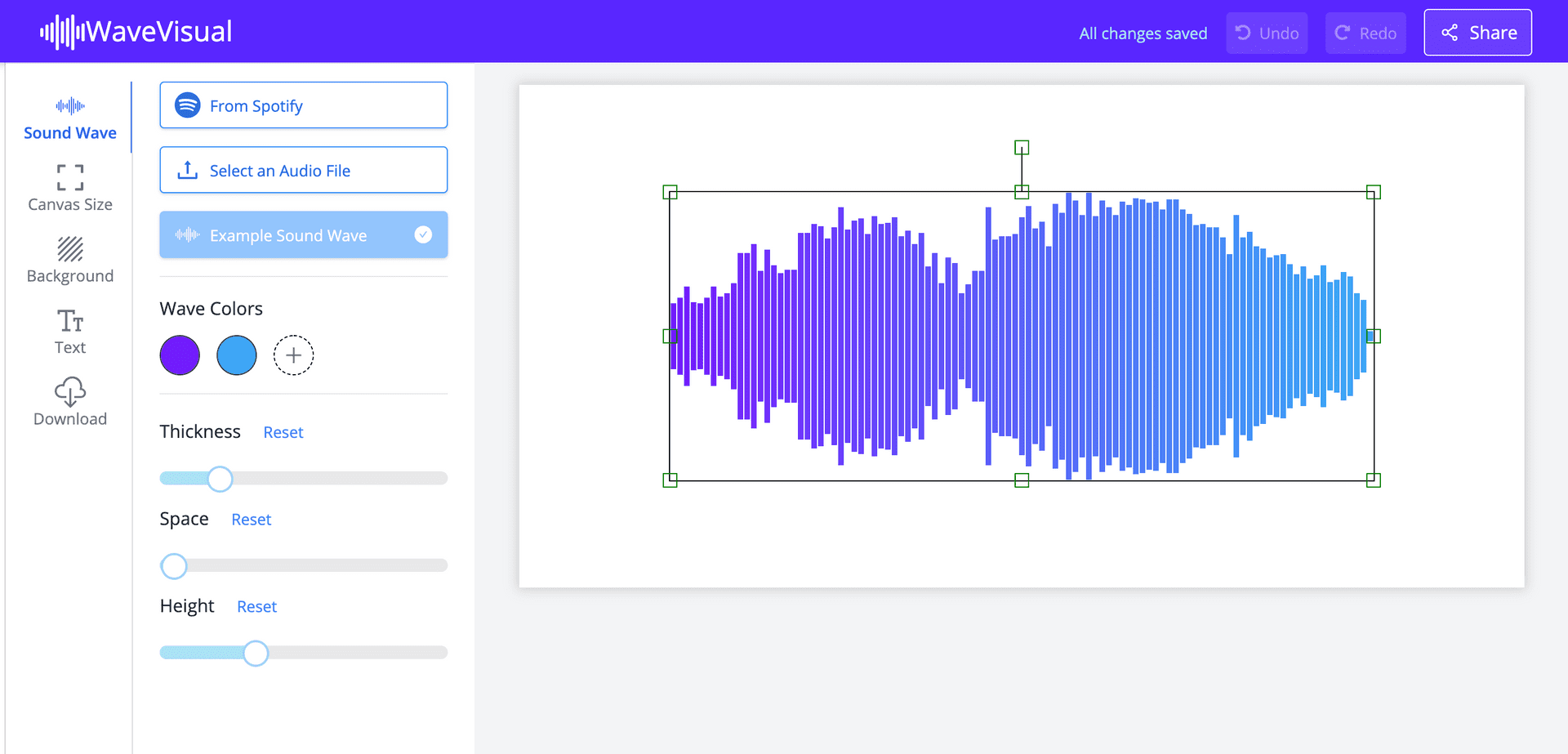
I was actually proud of this. All the code that analyzed a file and drew this image was written with client-side JavaScript. I was proud of my achievement to keep it performant and cheap (because client-side). Then I thought; I could turn this code into a small app! I thought it would also be cool to have cover images for my songs with this. Perhaps even some posters for my studio. So I spent my free time for a couple of weeks to learn Ant Design and build this website: https://wavevisual.com. If you're too lazy to click, here is how it looks like:
You can select an audio file and WaveVisual will convert it into a sound wave like the one in the screenshot. It doesn't upload the file anywhere. It simply processes the file and draws the result into a canvas element. There various options to customize this sound wave. You can select multiple colors for the sound wave or its background. You can change the basic properties of the sound wave to make the lines thicker or increase the space between them.
It's not a groundbreaking project but it was fun. I've used it myself a few times and am happy with the results so far.